ブログの記事を執筆している中で、画像を表示させる場面はよく出て来ます。
この記事内に載せる画像のサイズはどのくらいがベストなのでしょうか。
自分のブログに表示する適正な画像サイズの調べ方を紹介します。
WordPressの推奨サイズは「1200×630px」
一般的に言われているWordPressの記事内画像の推奨サイズはこちらです。
記事内の画像サイズ「1200×630px」
ページ表示速度を優先したい場合は「横幅を900px」
記事エリアの横幅は大体800px前後
使用しているテーマによって記事エリアの横幅は異なるのですが、大体800px前後が多いです。
そこに1200pxの画像を載せてもはみ出ることはありません。記事エリアの横幅に合わせて表示されるようになっています。
記事エリアの横幅より大きめの画像を用意する
画像には、大きな画像を小さく見せてもそれほど劣化しませんが、小さな画像を大きく見せると劣化するという特性があります。
そのため、記事エリアの横幅より大きいサイズの画像を用意した方がきれいに表示されるというメリットがあります。
ただ画像サイズが大きくなると、容量も大きくなるので、ページ表示速度は低下します。
ページ表示速度を優先したい場合は「横幅を900px」くらいに抑えるのがベストとされています。
自分のブログの記事エリアの横幅のサイズを調べる方法
WordPressの推奨サイズ通りに設定してもいいのですが、画像を多用するようなブログの場合は少しでもサイズダウンさせたいですよね。
ブログの記事エリアの横幅と同じサイズにすれば無駄に大きな画像を用意しなくても済みます。
自分のブログの記事エリアの横幅のサイズを調べてみましょう。
Google Chromeのデベロッパーツールを使う
Windowsの場合です。
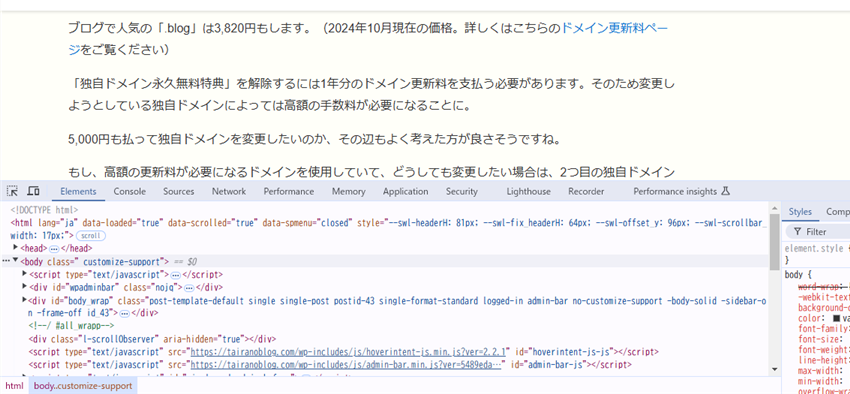
画面下にデベロッパーツール画面が開きます。

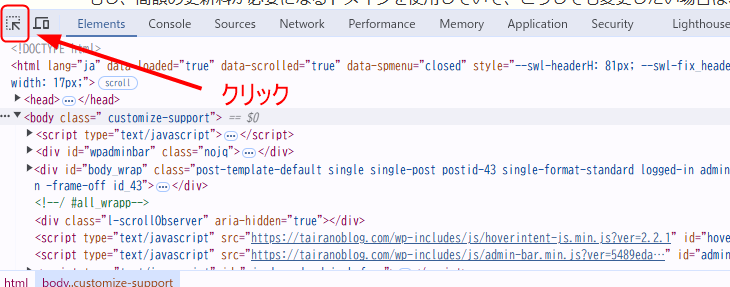
左上のマークをクリックしてカーソルを動かすと選択画面になります。


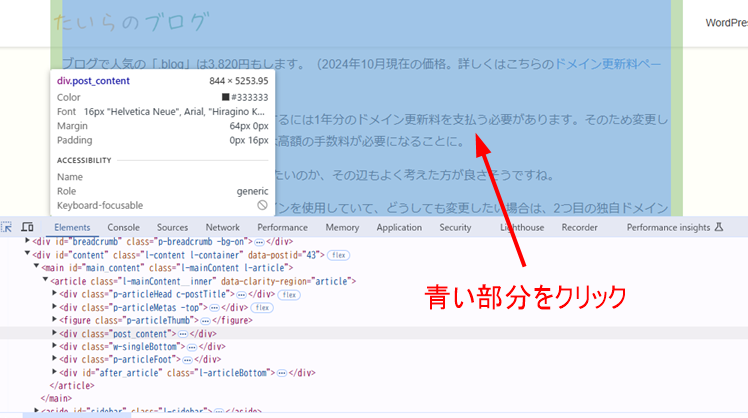
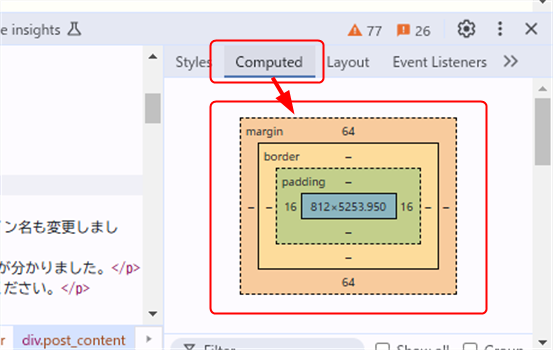
[Computed]をクリックすると、枠で囲まれた数字が表示されます。真ん中の青い枠の数字が記事の横幅です。

当ブログの場合、記事幅は「812px」であることが分かりました。SWELL公式と同じですね。
記事エリアの横幅と同じサイズに画像を設定する
自分のブログの記事エリアの横幅のサイズが分かったら、そのサイズに合わせて画像の横幅を決めます。
写真がメインのブログだったら、WordPressの推奨サイズ通りにしておいた方がよりきれいに表示されるかもしれませんが、通常のブログなら記事エリアの横幅と同じサイズで十分だと感じます。
デベロッパーツールを使えば、簡単に調べられるのでぜひ、試してみてください。
今回はここまでになります。
最後まで読んでいただきありがとうございました。