スパム対策として「reCAPTCHA」を設置しているサイトは多いですよね。
ただ、「reCAPTCHA」を設置すると、サイト全体に表示されてしまいます。
これをお問い合わせページにのみ表示する方法と、ロゴを非表示にする方法をご紹介します。
この記事は、次の3つを既に持っている人に向いています。
- WordPressを使っている人
- reCAPTCHAを設置している人
- Contact Form7を使って“お問い合わせフォームを作成している人
「reCAPTCHA」のデメリット
「reCAPTCHA」はJavaスクリプトで動いています。そのため設置するとサイトが重くなってしまうというデメリットがあります。
「reCAPTCHA」を登録すると、サイト全体が対象になるので、全てのページに設置されてしまいます。
そうなるとページ数が多ければ多いほど、ページに負荷がかかってしまうということに。
そもそも「reCAPTCHA」を導入する目的は、お問い合わせフォームのスパム対策です。
全てのページに設置する必要はないんですね。
そこで、お問い合わせページにのみ表示させるようにカスタマイズしていきます。
お問い合わせページのみに表示させる方法
お問い合わせページにのみ表示させるにはfunction.phpにコードを追加します。
警告画面が出ますが気にしなくて大丈夫です。

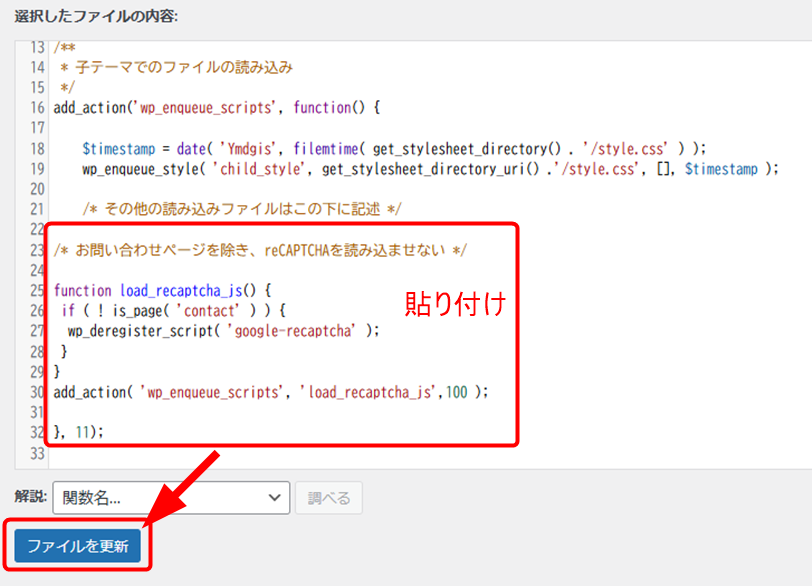
「/* その他の読み込みファイルはこの下に記述 */」の下に以下のコードを貼り付けます。
/* お問い合わせページを除き、reCAPTCHAを読み込ませない */
function load_recaptcha_js() {
if ( ! is_page( 'contact' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js',100 );当ブログのお問い合わせページのディレクトリ名は「/contact」だったので、2行目は「’contact’」にしていますが、ここはディレクトリ名に合わせて変更してください。
最後に[ファイルを更新]を押すのを忘れずに。

お問い合わせページのみに「reCAPTCHA」のロゴが表示されていれば設定は完了です。
reCAPTCHAのロゴを非表示にする
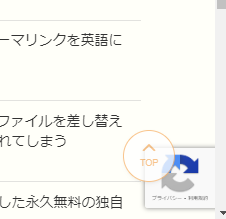
ページ右下に表示されている「reCAPTCHA」のロゴですが、「TOPへ戻る」などのボタンと被ってしまい見づらいです。

気になるのでこのロゴを非表示にします。
GoogleのreCAPTCHAよくある質問ページ https://developers.google.com/recaptcha/docs/faq?hl=ja
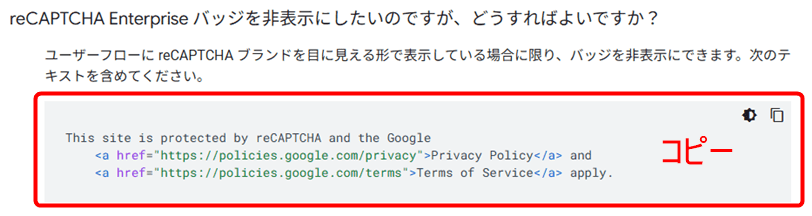
にアクセスし、「reCAPTCHA Enterprise バッジを非表示にしたいのですが、どうすればよいですか?」までスクロールします。

赤枠で囲っている箇所をコピペします。
これは「ロゴを非表示にしてもいいけど、次の文言を記しておいてね」という意味です。
赤枠の文章を訳すと、こうなります。
このサイトは reCAPTCHA と Google によって保護されています
プライバシーポリシーと利用規約が適用されます
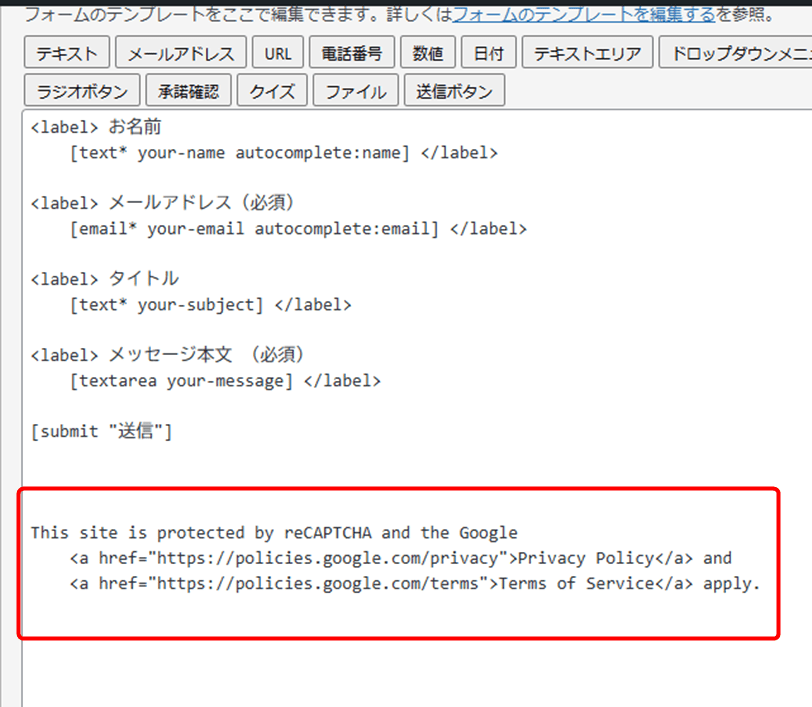
WordPressの「contact form 7」設定画面に移動して、一番下に先ほどコピーしたものを貼り付けます。
最後に[保存]するのを忘れずに。

「バッジを非表示にする場合」のCSSコードをコピーします。

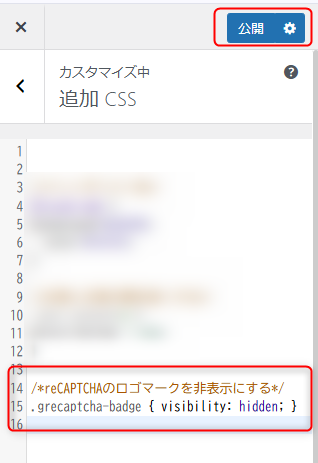
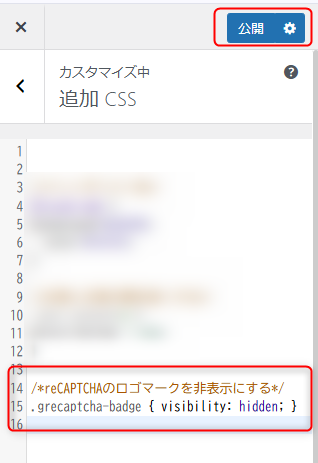
最後の行に先ほどコピーしたコードを貼り付けます。
/*reCAPTCHAのロゴマークを非表示にする*/
.grecaptcha-badge { visibility: hidden; }コードの前には/*〇〇〇にする*/という風に目的を記しておくと分かりやすいです


[公開]を押して設定完了です。
ロゴが非表示になっていることを確認します。
注意点
この方法はGoogleの公式サイトに載っている正式な方法です。
これ以外の方法で勝手にCSS等でロゴを非表示にすることは禁じられています。
ちなみに、「reCAPTCHA」 をGoogleで設定時に、お問い合わせページのみを登録すればわざわざこんな設定をしなくてもいいのではないか?と思い、試してみましたが個別のページは登録できませんでした。
reCAPTCHAは必要なページだけに設置しよう
ここまで、「reCAPTCHA」をお問い合わせページのみ表示させる方法とロゴを非表示にする方法を紹介してきました。
少し面倒かもしれませんが、そのままだと全てのページに設置されてサイトが重くなってしまうので、必要なページだけに設置するように設定しましょう。
function.phpをいじることに不安がある人は、プラグインで使えるものもあるみたいです。
ただ、プラグインの入れすぎはサイトが重くなる原因にもなるので、安易にプラグインに頼ることはおすすめしません。
コピペするだけで簡単に設置できますので、ぜひやってみてください。
今日はここまでになります。
最後まで読んでいただきありがとうございました。