ステマ規制法が施行され、広告を載せているサイトはその旨を表記しなければいけなくなりました。
この「PR表記」をSWELL各ページへの設定方法を紹介していきます。
PR表記が必要なページ
広告が表示されているページにPR表記をしなければならないとすると、サイドバーにバナー広告を載せている当ブログの場合、全てのページにPR表記が必要ということになります。
- トップページ
- 個別記事ページ
- カテゴリー別のページ
- 月別アーカイブのページ
- お問い合わせ
- プライバシーポリシー
当ブログではお問い合わせとプライバシーポリシーのページにはサイドバーを表示していないので、除外しています。
1ページずつ設定しないといけないの!?と思いきや、SWELLではPR表記の設定を簡単に行えるようになっています。
SWELLでのPR表記の設定方法
各ページのPR表記を設定していきます。
設定方法は次のようにページによって異なります。
| トップページ | ウィジェットで設定 |
| 個別記事ページ | 設定項目あり |
| カテゴリー別のページ | 設定項目あり |
| 月別アーカイブのページ | HTMLやCSSの変更が必要 |
個別記事ページとカテゴリー別のページの2つは、専用の設定項目があるのでボタン一つで設定することができますが、それ以外は手動でのカスタマイズが必要になります。
個別記事ページ
ここで自動挿入の有無や、PR表記の文言などが設定できます。
設定が終わると、各記事の上部にPR表記がされます。
カテゴリーページ
「カテゴリー編集画面」が表示されます。
下にスクロールしていくと「PR表記」をページに表示するかどうかという項目があるのでONにします。
これで、各カテゴリーページの上部にPR表記がされます。
トップページ
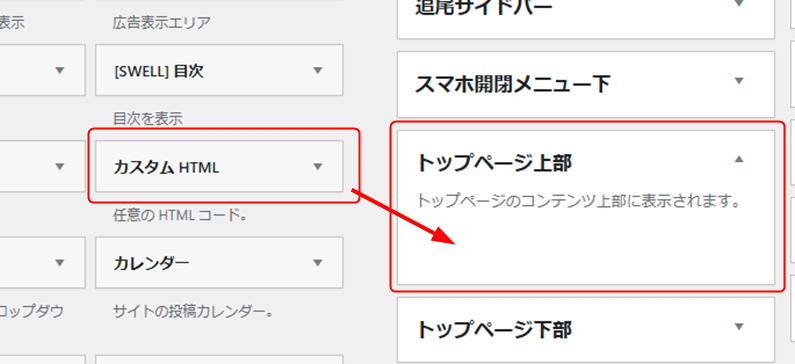
トップページにPR表記をするにはウィジェットを使います。

タイトル:入力なしでOK
内容:以下のHTMLコードを入力します。
<table boeder=”0″ width=”100%”>
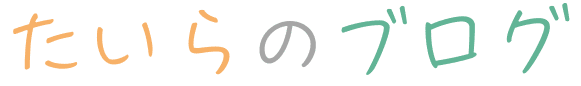
<td align=”center”> 当ページのリンクには広告が含まれています。</td>
</table>
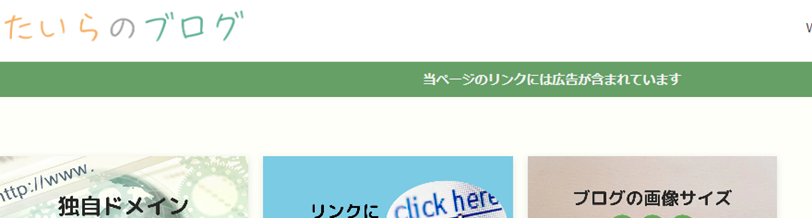
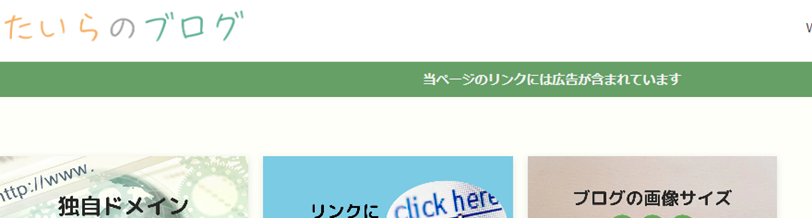
これで、トップページ上部にPR表記がされます。
月別アーカイブページ
月別アーカイブのページだけは個別の設定ができず、CSSかHTMLを直接いじるしかないみたいです。
何だか面倒そうなので、ここまで設定してきたそれぞれのページのPR表記をいったん削除して、新たに別の方法で設定し直しました。
[一括表示]ウィジェットでサイドバーに表示させる方法
先ほどトップページの項目で説明したHTMLコードを入力します。
当ブログはお問い合わせとプライバシーポリシーのページ以外はサイドバーを表示しているので、これで全てのページでPR表記がされるようになりました。
スマホはNGになるかも
スマホで見る場合、サイドバーはページ下部に表示されます。
スクロールしないとPR表記が出てこないのは、ちょっとまずいかも。
[一括表示]お知らせバーに表示させる方法
いろいろ説明しましたが、これが一番簡単な方法かもしれません。
お知らせバーはヘッダーの上部または下部に表示させることができます。
バーの背景色や、文字色、サイズなどをここで設定します。
例)当ページのリンクには広告が含まれています
設定し終わったら最後に「公開」を押すのを忘れずに。
こんな感じに表示されます。


おすすめはお知らせバーに表示させる方法
SWELLでPR表記をする方法を紹介しました。
個別に設定する方法もあるけれど、お知らせバーに一括表示させる方法が簡単でおすすめ。
ぜひやってみてください。
今回はここまでになります。
最後まで読んでいただきありがとうございました。
[追記]2024年12月21日現在の当ブログ
表示が崩れてしまったのでお知らせバーをやめて、個別に設定する方法に変えています。
いろいろ試してやりやすい方法を見つけてみてくださいね。