WordPressのテーマはSWELLを使っています。
先日WordPressとSWELLともにバージョンアップがあったのですが、今まで表示できていた記事編集画面でのモバイルでのプレビュー表示ができなくなってしまいました。
解決方法はとても簡単で、記事編集画面下部のカスタムCSS等の表示を隠すだけでOK。
その方法を紹介します。
記事編集画面のプレビュー表示機能とは
WordPressでは、PCで記事を書いているときにタブレットやスマホでの表示を確認できる機能があります。
ブログなどのWEBサイトを見るとき、およそ8割の人がスマホを使うそうです。
そのため普段はPCで記事を書いていますが、PCとスマホでは表示が多少変わるので、記事を公開する前にモバイルのプレビュー表示をして確認しています。
先日、WordPressが6.7へバージョンアップ、SWELLも2.13.0へバージョンアップしました。
その後から、プレビュー表示ができなくなってしまいました。
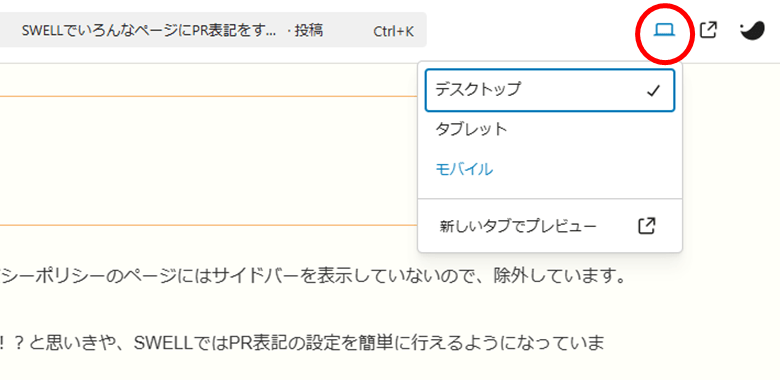
プレビュー表示のやり方
現在はデスクトップ表示になっているので、モバイル(またはタブレット)を選択する



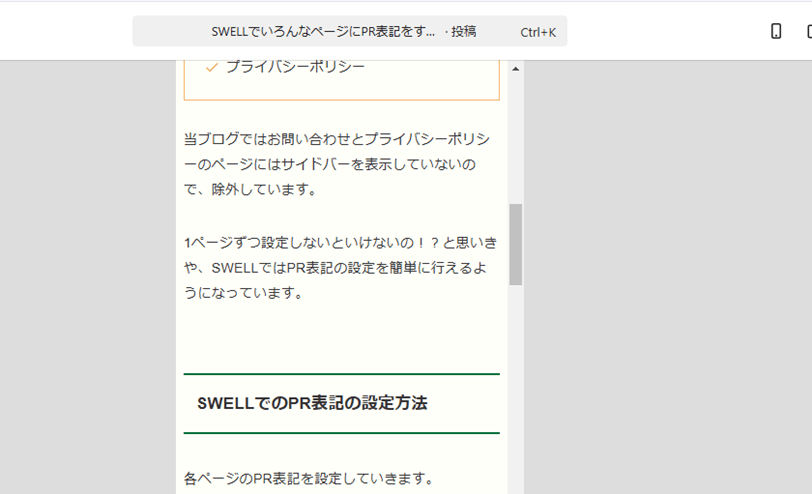
バージョンアップ後のプレビュー表示画面

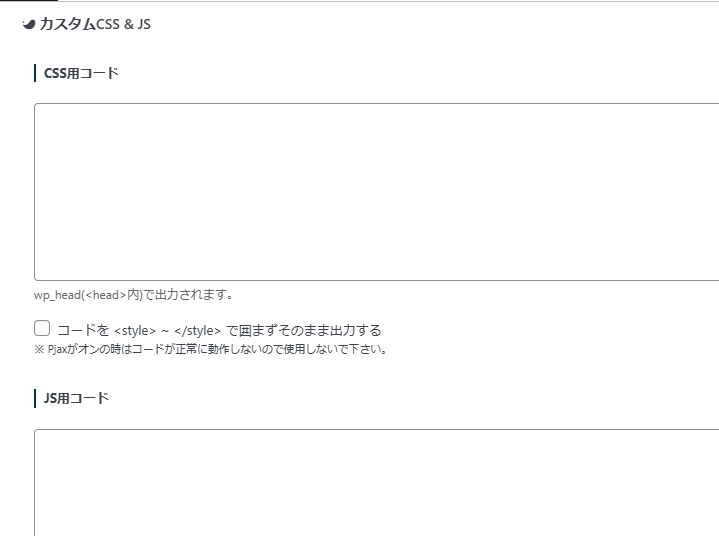
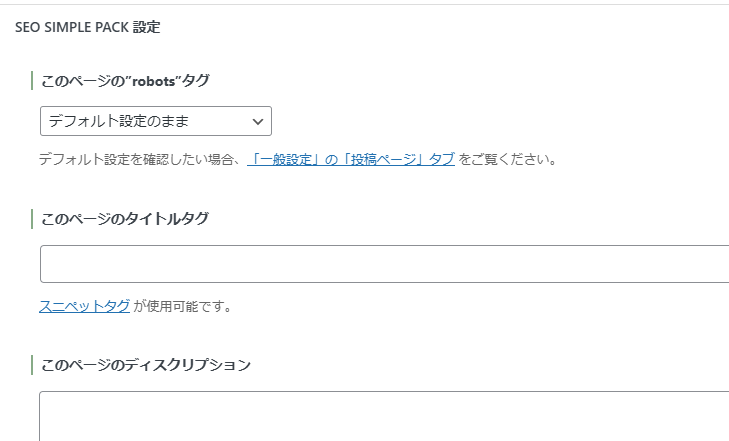
同じようにモバイルやタブレットを選択すると、本文が消えて、記事編集画面下部のカスタムCSS等の入力画面のみが表示されています。
デスクトップモードに戻すと通常の画面になります。
WordPressの問題か、SWELLの問題か。
バージョンアップ後はこういったバグが起きがちです。いろいろ調べていたらSWELLのサポートフォーラムに解決法が載っていました。
【解決法】記事編集画面下部の入力画面を閉じる
記事編集画面下部にはいくつかの設定ができるようになっています。
当ブログの場合は2項目の設定画面が表示されています。
SWELL使用中の人は最低でもこの2つが表示されていることが多いと思います。
表示されている設定画面2つ
カスタムCSS&JS

SEO SIMPLE PACK設定

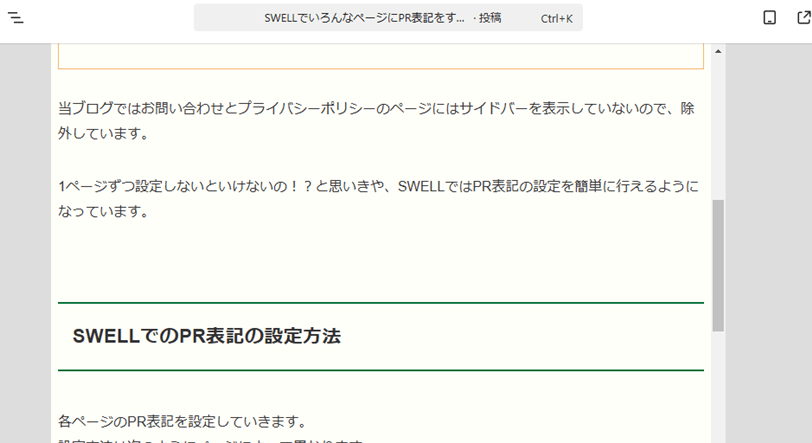
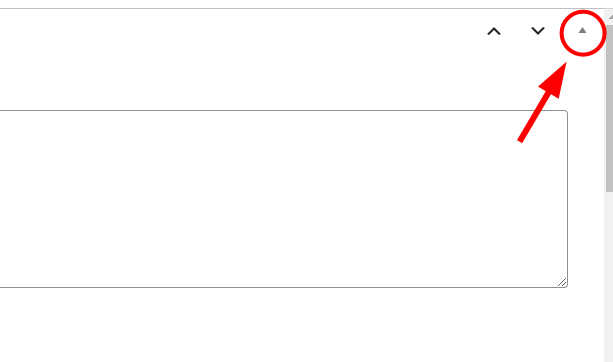
設定画面の閉じ方
各設定画面の右上にある▲を押すだけです。

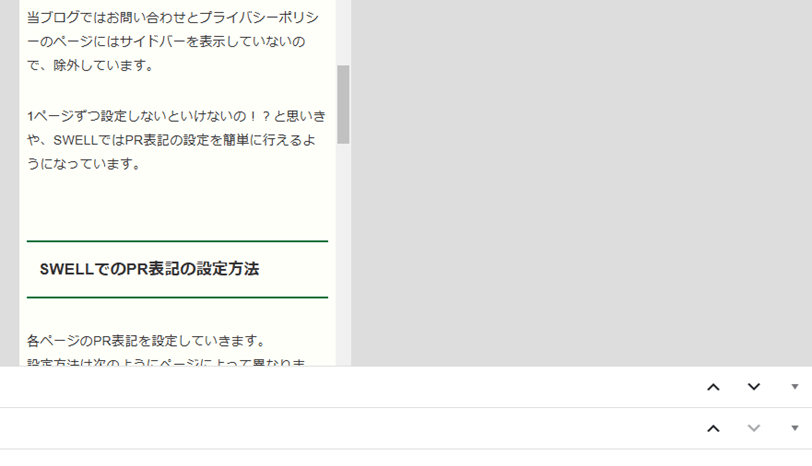
画面を閉じると、記事本文が現れます。モバイル表示されていますね。
▼のボタンを押せば再び設定画面が表示され、プレビュー画面は非表示になります。

WordPressの仕様変更らしい
記事編集画面でプレビュー表示するには、下部の設定画面を閉じる必要があります。
これはSWELL側の問題ではなく、WordPressの現時点での仕様らしいです。
ちょっとしたことなんですが、毎回閉じるのは少し面倒に感じることがあるかもしれません。
しかし、一度閉じてしまえば、その後の新しい投稿作成時には自動的にパネルが閉じた状態で始まります。この点からもSWELLはユーザビリティが高いテーマだと感じます。
SWELLのサポートフォーラムには同じ現象で悩んでいる人が何人かおられました。
これを読んでいる方の中で、同じような問題に悩まされている方がいれば、少しでも参考になれば幸いです。
最後まで読んでいただきありがとうございました。