「EWWW image optimizer 」を使っていて不満な点はPNGの圧縮率が低いこと。
圧縮率を高めるには有料版に移行するしかありません。
他に方法はないか調べてみましたが、結論としては、次の2つのうちのどちらかしかなさそうです。
- オンラインの画像編集ツールで圧縮してから画像をアップロードする
- 他のプラグインを入れる
今回は②の他のプラグインを入れる方法を試してみた結果を報告します。
「wp-optimize」というプラグインを入れて「EWWW image optimizer 」との比較をしてみました。
EWWW image optimizerでどのくらい圧縮できる?
WordPressの画像圧縮プラグインとして人気の「 EWWW image optimizer」
画像をアップロード時に自動で圧縮してくれる便利なプラグインなのですが、圧縮率は低めであることが分かりました。
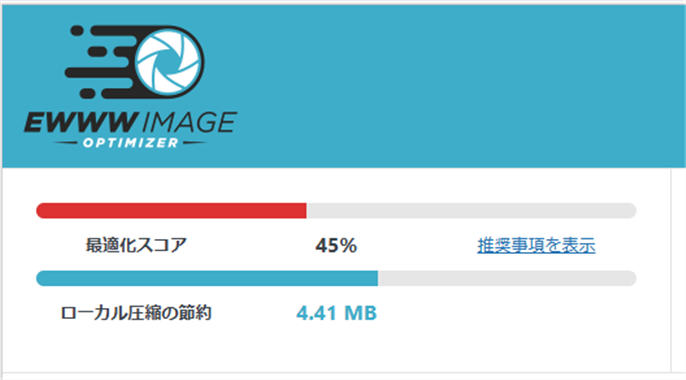
どのくらい圧縮されているのかがひと目でわかる画面があります。
WordPressのダッシュボード画面より[設定]/[EWWW image optimizer]と開きます。

最適化スコアは45%と表示されています。おおよそ半分くらいは圧縮されているようですが、ちょっと物足りなさも感じます。無料版だとこのくらいが限度のようですね。
次に、具体的にどのくらい圧縮できたのか、元の画像との比較をしてみます。
PNGの圧縮率
比較する画像は当ブログでアイキャッチに使用しているこちらの画像。

PNGファイルで元々のサイズは171KB。
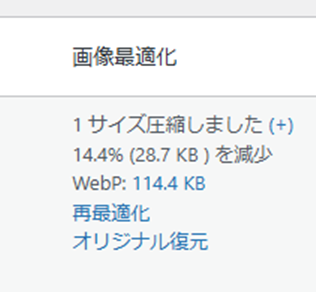
WordPressのダッシュボード画面より[メディアライブラリ]を開き、[画像最適化]の項目を見ます。

圧縮率は14.4%とほんのわずかですが、webP化され114.4KBまでサイズダウンしています。
JPGの圧縮率
JPGの画像はこちらを使います。
元のサイズは101KB。


15Bとほんのわずかの圧縮です。でも、WebP化されて54.7KBまで小さくなりました。
圧縮率は低めだがwebP化されることでサイズダウン
PNGとJPGは、圧縮率はどちらも低めですが、webP化されることでサイズダウンすることが分かりました。
特にJPGはwebP化で大幅なサイズダウンが見込めます。反対にPNGはwebP化されてもそれほどサイズダウンはしないようです。
プラグイン「wp-optimize」を使ってみる

wp-optimizeはデータベースの最適化を行うプラグインで、古いデータを削除したり、画像を圧縮するなどして、サイトの軽量化・高速化を図ります。
実際にこのプラグインを使って画像を圧縮してみます。
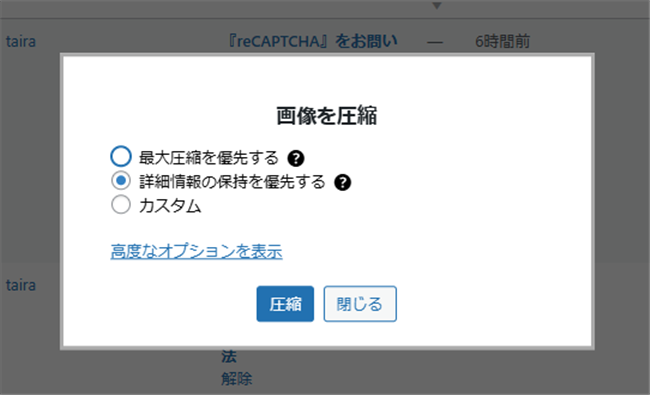
圧縮方法は2種類。
1,「詳細情報の保持を優先」
品質 > サイズ
画質品質は保てる代わりに、サイズはあまり小さくならない
2,「最大圧縮を優先する」
品質 < サイズ
画像品質は多少低下するがサイズは小さくなる
PNGの圧縮率
使用する画像は、先ほどと同じ。
メディアライブラリの画面でwp-optimizeの[圧縮]を押します。

「詳細情報の保持を優先」で圧縮
圧縮方法を選択します。カスタムや高度なオプションがありますが、特にこだわりがなければ通常の2つの方法で良いと思います。
まず、「詳細情報の保持を優先」で圧縮します。

※圧縮結果はリロードしないと反映されませんでした。
171KBから62.26KBまで圧縮できました。

「最大圧縮を優先する」で圧縮
こちらも同じ62.26KBに圧縮されました。
別のPNG画像でも試してみましたが、同じ結果に。
PNGはどちらの方法を選択しても同じサイズに圧縮されるようです。
JPGの圧縮率
今度はJPG画像を圧縮してみます。
使用する画像は、先ほどと同じ。
「詳細情報の保持を優先」で圧縮

6.73%と圧縮率はわずかでした。
他のJPG画像でも試してみましたが、ほとんどが10%以下の圧縮率でした。
「最大圧縮を優先する」で圧縮

「最大圧縮を優先」の方は 31.08%の圧縮率で、69.45KBまで圧縮されました。
他のJPG画像も大体同じような結果。
JPG画像の場合、「詳細情報の保持を優先」を選択するとほとんど圧縮されないようです。
EWWW image optimizerとwp-optimizeの比較表
EWWW image optimizerとwp-optimizeのそれぞれで圧縮すると、どのくらいサイズダウンされるのかをまとめてみました。
| EWWW image optimizer | wp-optimize | ||
|---|---|---|---|
| webP化 | 詳細情報の保持を優先 | 最大圧縮を優先 | |
| PNG(171KB) | 114.4KB | 62.26KB | 62.26KB |
| JPG(101KB) | 54.7KB | 93.99KB | 69.45KB |
EWWW image optimizerは無料で使用する場合、大幅な圧縮はできないものの、webP化されることによりサイズダウンが図れます。特にJPGの場合、およそ半分くらいのサイズまで小さくなりました。
反対にPNGの場合は、EWWW image optimizerはあまりサイズダウンは見込めないようです。
wp-optimizeは画像圧縮以外の機能も魅力的
wp-optimizeはデータベースの最適化を行うプラグイン。画像圧縮の他にもゴミ箱の中身を削除など、いろんな機能があり入れておくと便利です。
特に投稿のリビジョンデータは何もしないと溜まる一方なので、このプラグインを使うとスッキリできておすすめ。
いろいろ試してみた結果、wp-optimizeを使うことにしました。
EWWW image optimizerをおすすめする人が多いので気にはなりますが、今のところwp-optimizeで困ったことはありません。
この記事が何か参考になれば幸いです。
最後まで読んでいただきありがとうございました。