「Broken Link Checker」は記事内のリンク切れをチェックしてくれるプラグインです。
リンク先のアドレスが変更になっていたり、ページが削除されているのに気付かないと、せっかくアクセスしてくれた人がいても404などのエラーページに飛ばされてしまうことに。
でも記事数が増えてくると定期的にリンクをひとつひとつ手動でチェックするなんてことは不可能に近いですよね。そんなときに便利なのが、今回紹介するプラグインです。
この「Broken Link Checker」は初期設定のままではページが重くなってしまうので設定変更が必要です。
今回はそのやり方を紹介します。
クラウド版とローカル版があるがローカル版でOK

Broken Link Checkerをインストールして有効化します。
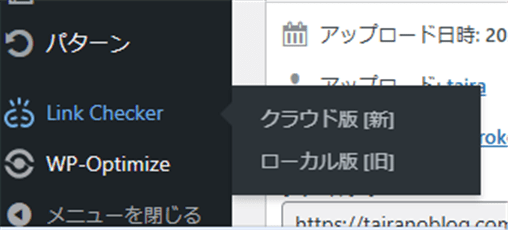
ダッシュボードのメニューからBroken Link Checkerを開くと、クラウド版とローカル版があります。

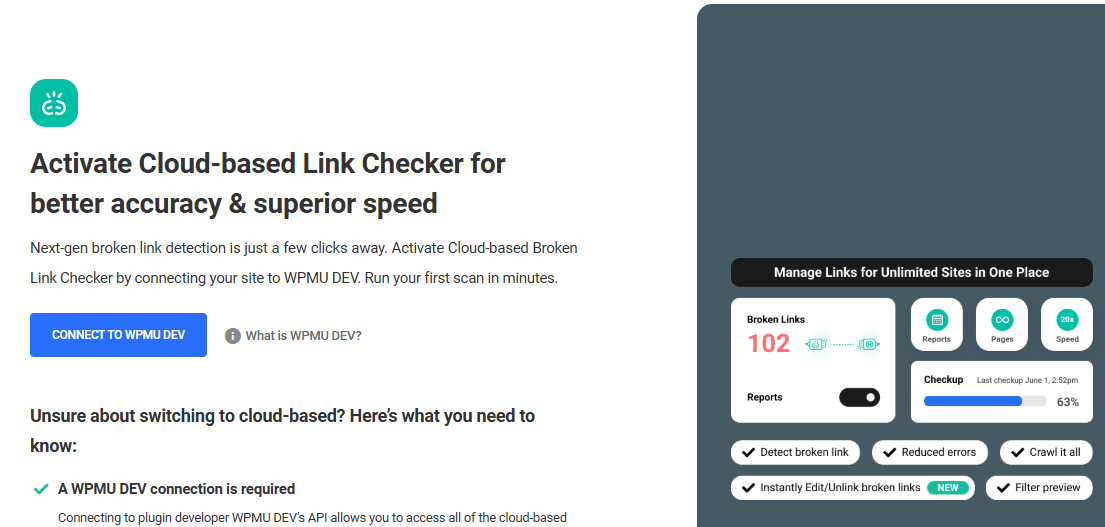
クラウド版を開くとこんな画面が表示されます。

クラウド版は新しくできた機能で、ローカルサーバー上で行っていたリンク切れのチェックをクラウド上で行うことができるというもの。
ただし、外部サイトに飛んでアカウント登録が必要。そして英語表記なのでよく分からないんですよね。
ローカル版でも問題はないので本記事ではローカル版での設定を紹介していきます。
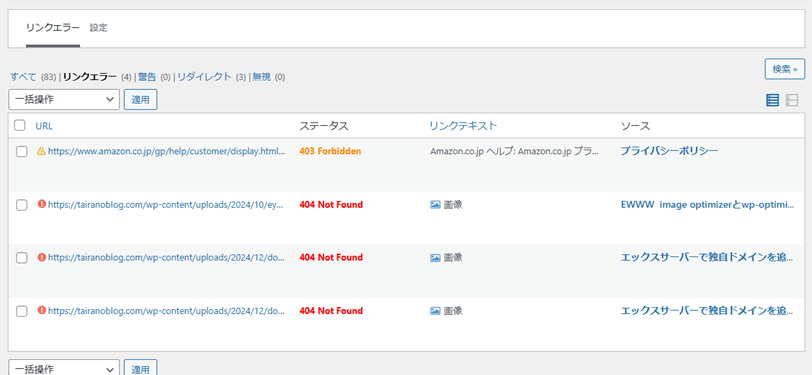
ローカル版の初期画面

ローカル版を開くと、このような画面が表示されています。何やらエラーがたくさんあってドキドキしますね。
プラグインを有効化した時点でリンクのチェックが行われます。
何も設定しなくても機能してくれるのですが、初期設定ではマメにチェックするようになっているので、サーバーに負荷がかかりページが重くなる原因になります。
そのため、なるべく負荷がかからないように設定を変更していきます。
Broken Link Checkerの設定を変更する箇所
現在はリンクエラー画面が開いていると思うので[設定]を開きます。
[一般]タブ
各リンクをチェック

72時間ごと⇒もっと長くする
初期設定は72時間(3日間)になっていますが、リンク切れはそれほど頻繁に起こるものではないので、もう少し間隔を長くします。
1週間(168時間)から10日(240時間)くらいを目安にしたら良いとされています。
私はもう少し長く、2週間(336時間)にしています。この辺はお好みで。
リンクの調整

「リンクエラーにカスタム CSS を適用する」のチェックを外す
初期設定ではリンク切れには自動で打ち消し線が引かれるようになっていますが、自分で修正することをおすすめします。
なぜかというと、Broken Link Checkerは誤検知が多いからです。
リンク切れでないのに打ち消し線を引かれたり、nofollowにされると後で修正が大変です。
検出されたリンク切れは本当にリンク切れか確認後に自分で修正するようにしましょう。
提案

チェックを外す
「リンクの調整」と同じ理由で、自分で修正した方が良いのでチェックを外します。
警告

チェックを外す
不確実なものはこちらにまとめられますが、警告のものはメール通知が届きません。
実際はエラーになっているのに気付かず放置してしまう可能性があるので、チェックを外しておく方が良いと思います。
投稿の更新日

チェックを入れる
投稿の日付を変える必要はないのでチェックを入れます。
[一般]の設定は以上です。最後に[変更を保存]を押します。
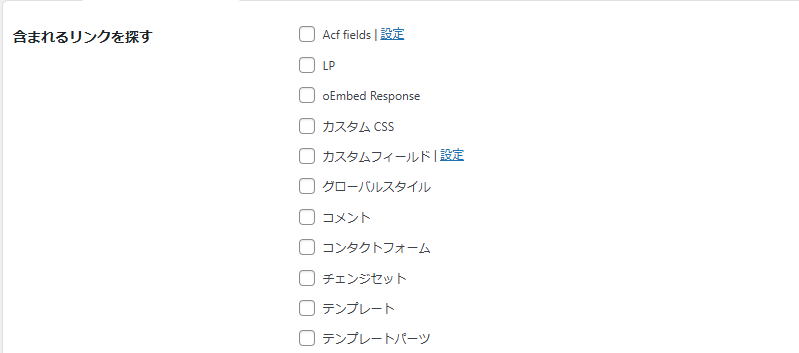
[含まれるリンクを探す]タブ
含まれるリンクを探す

初期設定では次の3つにチェックが入っています。
- コメント
- 固定ページ
- 投稿
チェックが入っているものが少なくなるほど負荷が下がります。
ここは自分のブログでリンクの多いところにチェックを入れると良いです。
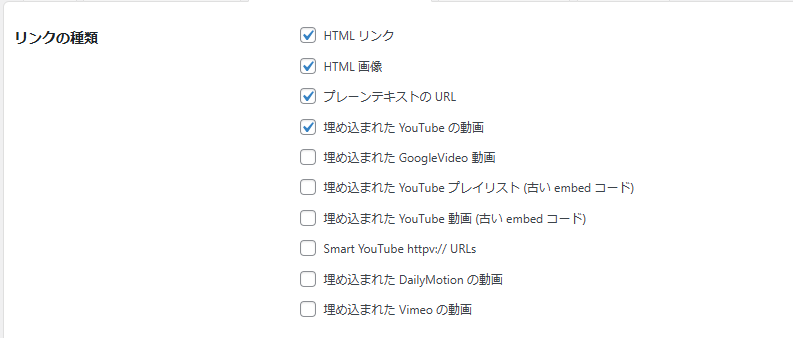
[チェックするリンクの種類]タブ

プレーンテキストの URL チェックを入れる
プレーンテキストのURLは、HTMLタグが外れていたり等、リンク化されていないテキストを検出します。
埋め込まれたYouTubeの動画ですが、[一般]タブにある「YouTubeのAPI」を設定しないと誤検知が多いようです。一応チェックを入れていますがあまり意味がないかも。
除外リスト
[一般]タブにあるリンクチェック時間を短めに設定すると、プラグインのリンクチェックを ASPが通常のクリックとしてカウントするためクリック数に異常が出るかもしれません。
回避するには「除外リスト」に ASPのドメインを含めておくとよいでしょう。
[高度な設定]タブ
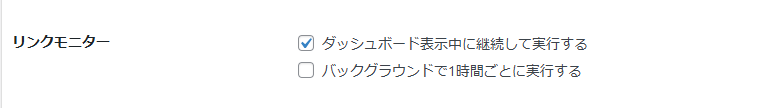
リンクモニター

「バックグラウンドで1時間ごとに実行する」のチェックを外す
バックグラウンドで頻繁にチェックする必要はないので外しておきます。
「ダッシュボード表示中に継続して実行する」のチェックを外すと、修正後の再確認が行えないのでチェックを入れたままにしておきます。
ダッシュボードのウィジェットを表示

誰にも表示しない(ウィジェットを無効化)にチェックを入れる
ダッシュボードのウィジェットというのはWordPressにログインした後のこの画面のこと。

ここに表示しなくてもプラグインの設定画面で確認できるので、[誰にも表示しない]にチェックを入れます。
設定が完了したら再検知を行う

これですべての設定が完了しました。
最後に[すべてのページを再確認]を押して再検知します。(少し時間がかかる場合があります)
サーバーに負荷がかかりサイトが重くなるので、設定変更時以外は押さない方が良いです。
再検知が終わったらトップ画面に戻り、検出されたエラーを検証していきます。
トップ画面のメニューについて
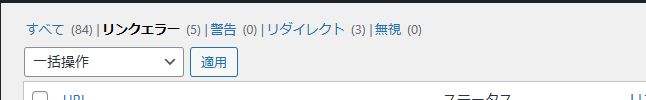
トップ画面に戻ると検知されたリンクが一覧表示されています。
まずメニューについて説明します。


| すべて | リンクエラーでないものも含めた記事内のリンクがすべて表示 |
| リンクエラー | リンクエラーが検知されたURL |
| 警告 | 不確実または軽微なエラーをリンクエラーと分ける設定にしている場合、こちらに表示 |
| リダイレクト | エラーではないけれどリダイレクトになっているリンク |
| 無視 | 一旦保留にしたリンク |
この中でまず修正が必要なのは「リンクエラー」です。
検出されたリンクが本当にエラーになっているか実際にリンクをクリックして確認します。
検出されたリンクエラーの修正方法




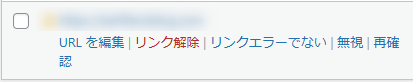
リンクにマウスオーバーすると、エラーをどのように処理するかの選択肢が表示されるので、結果に従ってそれぞれ処理していきます。
リンクが間違えていた
「URLを編集」で修正する
リンク先が変更になっていたり、アドレスを間違えていた場合はここで修正できます。
修正後「再確認」を押して「200 OK」という表示が出たら修正完了。
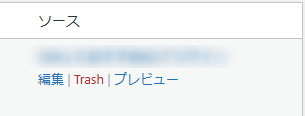
ソースの「編集」で修正する
ソースの「編集」を押すと記事の編集画面に遷移します。
記事の文面を見ながら修正したい場合はこちらで修正します。
こちらで修正した場合は「再確認」を押しても何も変わりません。
「リンクエラーでない」を押して修正完了になります。
リンク先のページが存在しない
「リンク解除」を押す
リンクが解除されます。
ただ、リンクを解除しても、リンクを貼っていたテキストは記事に残ったままです。
テキストも削除したい場合は、記事の編集画面で削除します。
正常に表示された
「リンクエラーでない」を押す
誤検知によるものでエラーではない場合は、こちらを押します。
1度押すと、次からはエラー判定は行われません。
保留にしたいとき
「無視」を押す
エラーにするかどうか判断に迷う時など、一旦非表示にしておきたい場合は「無視」を押します。
「無視」に振り分けられたリンクは何も修正されずそのまま残ります。
【要注意】Trashは押さないように
ソースの「Trash」を押すと該当リンクが載っている記事そのものが削除されてしまいます。
このように、ひとつずつリンクを確認して処理していき、リンクエラーがゼロになれば作業は終了です。
サイトの性質にもよりますが、リンクを大量に貼っているわけでなければリンクエラーの検知数はそれほど多くはならないと思います。
なるべく記事数の少ない初期に入れておくのをおすすめ
「Broken Link Checker」はリンクエラーを自動的にチェックしてくれるとても便利なプラグインです。
記事数があまりに増えてから導入すると、リンクエラーも大量になる可能性があります。(どうしても誤検知が多くなるので)
そうするとひとつひとつ修正していくのも大変になるので、記事数が10個くらいの頃に導入しておいた方が良いかもしれません。
他にもSWELLを使っているサイトにおすすめのプラグインを紹介しているので見てみてください。


最後まで読んでいただきありがとうございました。