アンダーラインがない方がデザイン的にスッキリするかもしれませんが、リンクにアンダーラインが引かれている方が読者がこれは「リンク」だと認識しやすいです。
SWELLでリンクにアンダーラインを引く方法を紹介します。
ポチっとするだけで簡単に設定できますよ。
SWELLは機能豊富が故に設定画面にたどり着くまで迷う
SWELL当ブログも、ほとんどカスタマイズしていません。
ただ「ここちょっと変えたいな」というときに、機能豊富であるが故に設定画面がたくさんあり、たどり着くまでが少し大変。
今回の、「リンクにアンダーラインを引く」という設定も、チェックを入れるだけという簡単さなのですが、その設定画面をだいぶ探しました。
設定はカスタマイズ画面にありました
WordPressのダッシュボード画面より[外観]/[カスタマイズ]/[投稿・固定ページ]/[コンテンツのデザイン」と進みます。
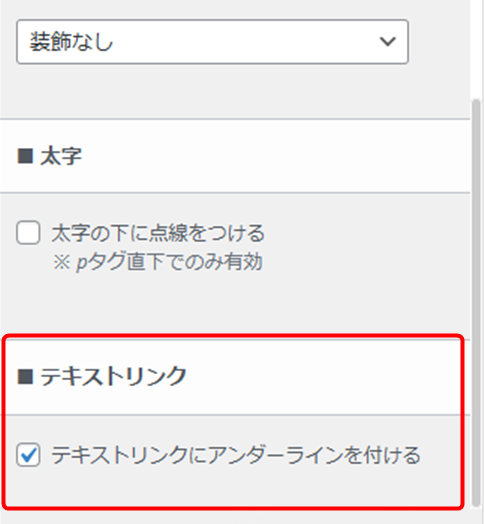
一番下までスクロールすると、テキストリンクの設定があります。
ここにチェックを入れて[公開]を押すと、リンクにアンダーラインが引かれます。

Googleはリンクにアンダーラインなし
Google検索では2014年からリンクのアンダーラインをなくしました。
PCではマウスオーバーするとアンダーラインが表示されます。
Google的にはリンクはアンダーラインではなく、色で認識させることが大事と考えているようです。
また、アンダーラインをなくすことで行の高さが統一されて、読みやすさが向上するというメリットもあります。
WEBページをスマホやタブレットで見る人も増えたことも要因のひとつかもしれません。
確かにスマホだと、アンダーラインを気にしてないかも。マウスオーバーもできませんしね。
リンクにアンダーラインは今後なくなっていくのかも
SWELLでリンクにアンダーラインを引く方法を紹介しました。
ただ、Googleはアンダーラインをやめています。
SWELLの開発者もその点を踏まえて、デフォルトでアンダーラインを引かない設定にしたのかもしれません。
私はアンダーラインがあった方が分かりやすいと思って設定しましたが、今後はリンクにアンダーラインというのはなくなっていくのかもしれませんね。
今回はここまでです。
最後まで読んでいただきありがとうございました。